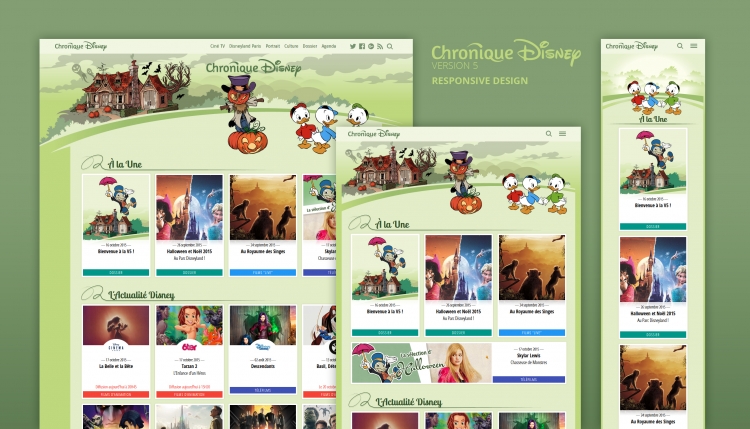
Je vous présente aujourd'hui mon travail sur la version 5 du nouvel habillage du site Chronique Disney. Pour ceux qui ne connaîtrait pas ce site, "Chronique Disney est un site français, personnel et totalement gratuit. Il appartient à la catégorie des webzines et a pour sujet les œuvres audiovisuelles de la Walt Disney Company". J'ai réalisé l'habillage des deux précédentes versions, ainsi que le nouveau que je vous présente maintenant. Cette nouvelle version a pour particularité d'être responsive, cela signifie qu'elle s'adapte à la taille de l'écran de l'appareil sur lequel vous le consultez.
Le choix des webmestres pour cette version 5 du site était de prendre un virage à l’opposée des deux versions précédentes pour un site plus moderne, dans l'ère du temps et qui privilégie la mise en avant du contenu et sa lisibilité... le tout sans pour autant abandonner l'âme et l'esprit de ce qu'est Chronique Disney.
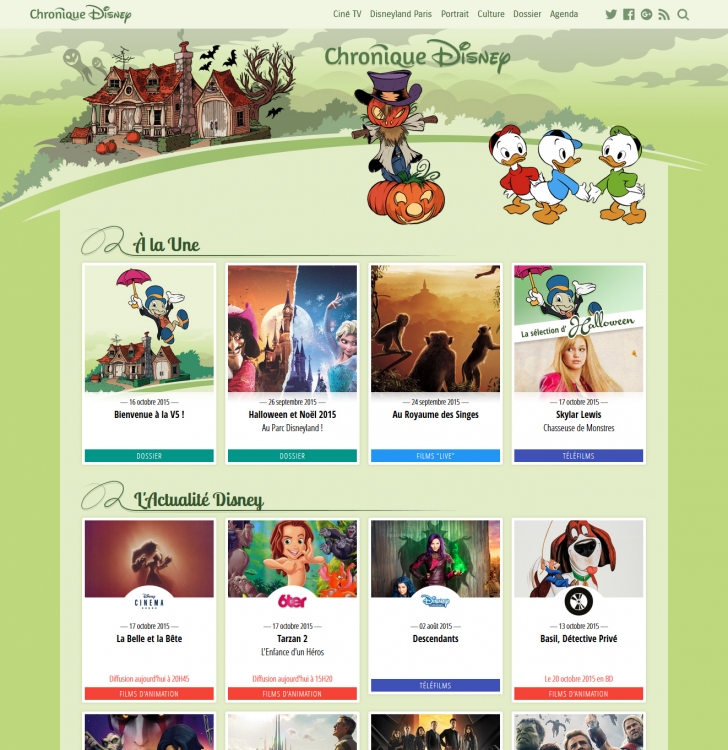
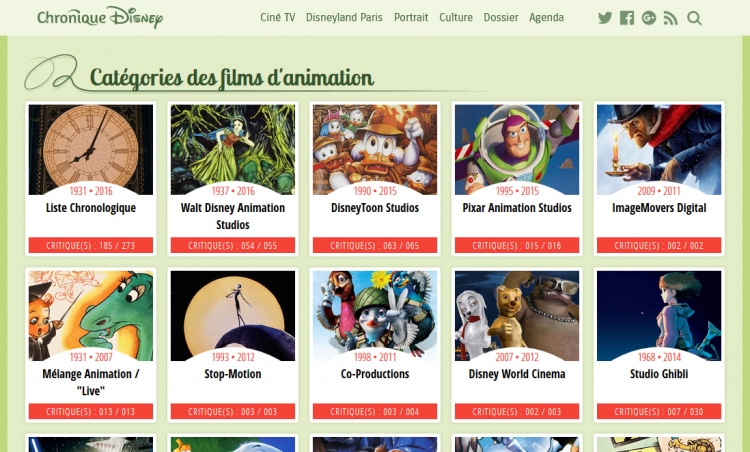
Ce nouvel habillage renouvelle complètement l'expérience utilisateur du site afin de s'adapter évidement à tous les formats d'écran mais aussi pour faciliter la lisibilité et l'ergonomie du site. J'espère que cela simplifiera et rendra plus agréable votre navigation sur Chronique Disney. L'une des particularité de l'en-tête est qu'elle évolue tous les jours et tout au long de l'année: un personnage par jour, un objet par mois et enfin une ambiance par saison. Les personnages Disney ont été dessinée par Henrieke. Pour plus d'informations sur cette version 5, je vous invite à aller lire l'article à ce propos directement sur le site Chronique Disney, accessible en cliquant ici. Je reviendrai plus précisément sur certains aspect de Chronique Disney v5 dans mes prochaines notes. En attendant, n'hésitez-pas à aller naviguer sur www.chroniquedisney.fr et partager votre avis et expérience.
The version 5 concept is at the opposite from the two previous versions: an actual and modern design for a better readability and ergonomy. This new skin completely renews the user experience. I hope that it will simplify and make more pleasant your browsing on Chronique Disney. Unfortunatly for non-French readers, all the website is now only in French.
One peculiarity of the header is that it's changing every day and throughout the year: one new character every days, a new object every month and an new atmosphere every season. Disney characters were designed by Henrieke.
For more information about this version 5, I invite you to read the article about it (in French) directly on Chronique Disney, there. I will show you again many things about this v5 in coming blog entries. In the meantime, do not hesitate to browse www.chroniquedisney.fr and share your opinions and experience.
Ce nouvel habillage renouvelle complètement l'expérience utilisateur du site afin de s'adapter évidement à tous les formats d'écran mais aussi pour faciliter la lisibilité et l'ergonomie du site. J'espère que cela simplifiera et rendra plus agréable votre navigation sur Chronique Disney. L'une des particularité de l'en-tête est qu'elle évolue tous les jours et tout au long de l'année: un personnage par jour, un objet par mois et enfin une ambiance par saison. Les personnages Disney ont été dessinée par Henrieke. Pour plus d'informations sur cette version 5, je vous invite à aller lire l'article à ce propos directement sur le site Chronique Disney, accessible en cliquant ici. Je reviendrai plus précisément sur certains aspect de Chronique Disney v5 dans mes prochaines notes. En attendant, n'hésitez-pas à aller naviguer sur www.chroniquedisney.fr et partager votre avis et expérience.
Chronique Disney : Responsive Webdesign
Today I present you my work on the version 5 of the new Chronique Disney webdesign. For those who wouldn't know this site, Chronique Disney is a personnal and free French site that talk about the Walt Disney Company and their creations. I realized the layout of the two previous versions and today I present you the new one. This new version is responsive. That's mean that it fits of every devices screens sizes.The version 5 concept is at the opposite from the two previous versions: an actual and modern design for a better readability and ergonomy. This new skin completely renews the user experience. I hope that it will simplify and make more pleasant your browsing on Chronique Disney. Unfortunatly for non-French readers, all the website is now only in French.
One peculiarity of the header is that it's changing every day and throughout the year: one new character every days, a new object every month and an new atmosphere every season. Disney characters were designed by Henrieke.
For more information about this version 5, I invite you to read the article about it (in French) directly on Chronique Disney, there. I will show you again many things about this v5 in coming blog entries. In the meantime, do not hesitate to browse www.chroniquedisney.fr and share your opinions and experience.

Publié le 18 octobre 2015 à 03:25 (GMT+0100) par Titash, dans Web Design.




Je ne sais pas quelle tête avait le site mais c'est vraiment très joli et la navigation dans le site est très agréable. Le responsive design fonctionne au poil sur mon navigateur Firefox (que ce soit sous Ubuntu ou sur Android lolipop).
Je suis un peu rouiller pour donner un bon avis au niveau du code html mais je vais essayer. Je pense qu'on peut rajouter un peu plus de contexte sémantique:
- utiliser un peu plus de balises ,
- virer les ancres vident, et juste mettre id="quelquechose" dans n'importe quel élément (, , , etc).
- j'ai vu des dans une liste (celui qui a pour id "cd-primary-nav"), sans qu'il soit encadré par des , ça n'a pas posé de problèmes au niveau du rendu avec les différents navigateur? -- je crois que je viens de comprendre, c'est pour l'affichage du menu sur des petits écrans. Ce serait plus élégant de pouvoir faire autrement.
Et probablement encore d'autres petits trucs, mais c'est du chipotage de ma part ;).
Merci beaucoup, c’est gentil.
La compatibilité entre les systèmes et navigateurs a été (et est encore) notre nemesis. Il a été difficile d'obtenir un site qui fonctionne quasiment partout. Du moins partout où l'on a pu l'essayer ou faire essayer. On est encore sur quelques petits ajustements qui pose problème sur certaines plateformes, mais on finira par avoir le dessus HaHa...
Pour ma part, je n'ai fait que le contenant, le webdesign, c'est à dire le site en version statique. Ma version statique a été ensuite rendue dynamique en la greffant avec le moteur déjà existant créé par le webmestre lors des deux précédentes versions du site. Tout ce qui est contenu, liens ou placement des ancres, je ne m'en suis pas vraiment occupé. Mais je suis d'accord pour les id=. De tête, je crois que le seul que j'ai placé moi-même fonctionne ainsi (up), mais j'aurai peut être dût voir ça avec le webmestre pour le généraliser. C'est quand même un peu plus actuel. ^^ Ensuite je ne sais pas si cela aurai été compatible avec la base de donnée existante si les ancres y était intégrée. Vu le nombre de pages, il n'aurai pas été possible de tout changer.
En revanche je n'ai pas vraiment compris pour les "cd-primary-nav". Pourrais-tu préciser? Dans le CSS?